Глава 11. Использование валидаторов на Web страницах
Аннотация: Материал данной главы долго существовал как одна из страниц в HTML записной книжке автора по программированию на C#. Но, когда раздел "Основы создания Web сайтов на С# в Visual Studio 2005/2008" при постоянном добавлении новых материалов стал принимать некоторые очертания полноты изложения учебного пособия по созданию Web сайтов, то главы "Использование валидаторов на Web страницах" в нем явно стало не хватать. Материала по теме достаточно и в книгах и на сети, но еще одна попытка систематизация явно не повредит и должна помочь сделать еще один шажок к более полному освещению вопросов, связанных с практикой разработки Web сайтов в данном разделе.
Введение Валидаторы и их использование
Параграф 1. RequiredFieldValidator
Параграф 2. RequiredFieldValidator + RegularExpressionValidator
Параграф 3. CompareValidator
Параграф 4. RangeValidator
Параграф 5. CustomValidator
Введение. Валидаторы и их использование
Валидаторы - это элементы управления, задачей которых является блокирование серверных событий других элементов управления при нарушении какого либо заданного условия для контролируемого элемента. Все валидаторы в Visual Studio оформлены как контролы - вкладка Validation. Валидаторы являются наследниками класса BaseValidator, который, в свою очередь, является производным класса Label. Класс ValidationSummary обеспечивает основную функциональность дочерних классов (состояние валидации - IsValid, закрепление контрола для валидации - ControlToValidate, сообщение при нарушении валидации - ErrorMessage, сообщение при отсутствии ошибок - Text, как отображать сообщения об ошибках, статически или динамически - Display, разрешение клиентской валидации - EnableClientScript...).
Помещаемые на страницу валидаторы составляют одну коллекцию Validators класса Page. Класс Page имеет метод Validate для проверки состояния всех валидаторов страницы одновременно и свойство IsValid (Page.IsValid), а каждый валидатор, в свою очередь, свои метод Validate и свойство IsValid. За одним элементом управления может быть закреплено несколько валидаторов. Элемент считается прошедшим валидацию только тогда, когда все валидаторы разрешили событие контролируемого элемента. Даже если свойство IsValid не используется явно, то, перед возвратом страницы, состояние контролируемых элементов проверяется, а выполнение их серверных событий блокируется при нарушении валидации.
Обратим внимание на контрол ValidationSummary, задача которого - выполнять отображение сообщений обо всех ошибках, обнаруженных валидаторами страницы.
Валидацию поддерживают не все элементы управления, а только те, которые в определении класса имеют метаатрибут ValidationProperty c заданным свойством для валидации. Далее, мы рассмотрим применения валидаторов (их 5) на примере блокирования события обработки нажатия кнопки по результатам проверки условий валидности информации в TextBox.
Параграф 1. RequiredFieldValidator
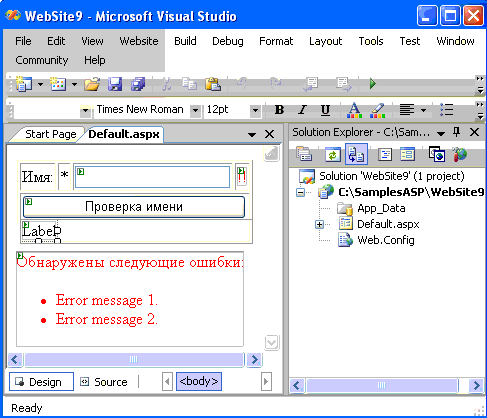
RequiredFieldValidator дает возможность проверить, что поле ввода не является пустым. Валидатор применяется тогда, когда от пользователя странички требуется обязательного заполнения того или иного поля в формах ввода. Для демонстрации применения валидатора создадим простое решение сайта, поместив на форму контролы TextBox, Button, Label, RequiredFieldValidator и ValidationSummary1 (Рис.1.).

Рис.1. Решение свйта для тестирования RequiredFieldValidator
Установим следующие значения параметров для контролов:
ValidationSummary:
ValidationGroup = "Group1";
ShowMessageBox = "True";
HeaderText = "Обнаружены следующие ошибки:".
TextBox:
ValidationGroup = "Group1";
RequiredFieldValidator:
ControlToValidate = "TextBox1";
ValidationGroup = "Group1";
ErrorMessage = "Не задано имя!".
Файл решения ".aspx" будет выглядеть следующим образом (в файле использована разметка на базе таблицы):
<table border="1">
<tr>
<td>Имя:</td>
<td>*</td>
<td><asp:TextBox ID="TextBox1" runat="server" ValidationGroup="Group1"></asp:TextBox>
<td><asp:RequiredFieldValidator ID="RequiredFieldValidator1"
runat="server" ErrorMessage="Не задано имя!" ControlToValidate="TextBox1"
ValidationGroup="Group1">!!</asp:RequiredFieldValidator></td>
</tr>
<tr>
<td colspan ="4">
<asp:Button ID="Button1" runat="server" Text="Проверка имени"
ValidationGroup="Group1" Width="99%" />
</td>
</tr>
<tr>
<td colspan ="4">
<asp:Label ID="Label1" runat="server" Text="Label">
</asp:Label></td>
</tr>
</table>
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
HeaderText="Обнаружены следующие ошибки:"
ShowMessageBox="True" ValidationGroup="Group1" />
И, при прохождении валидации, на страничку будет выведен текст "Валидация пройдена", для этого в обработчике события нажатия кнопки 1 напишем код:
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = "Валидация пройдена";
}
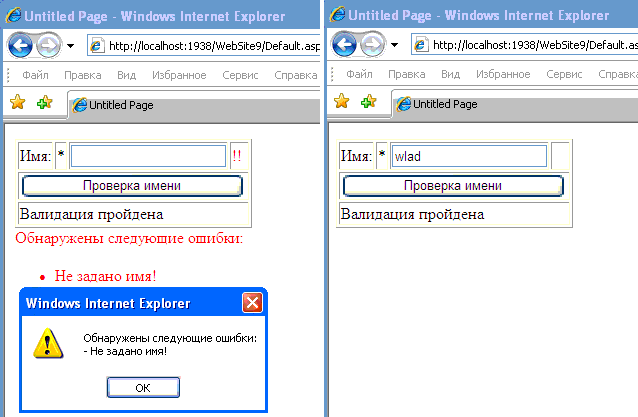
Выполнение решения показано на Рис.2.

Рис.2. Проверка действия RequiredFieldValidator
Параграф 2. RequiredFieldValidator + RegularExpressionValidator
RegularExpressionValidator позволяет для проверки условий валидации использовать регулярные выражения.
Ни один валидатор, если в поле ввода контролируемого элемента ничего не вводилось, не обнаружит недопустимость наложенного условия. Для проверки пустоты поля предназначен RequiredFieldValidator. Поэтому, при использовании рассмотренных далее валидаторов (для обнаружения пропущенного ввода) часто приходится добавлять рассмотренный нами в предыдущем параграфе RequiredFieldValidator.
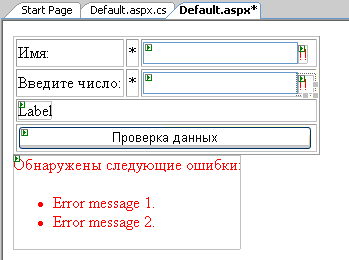
Изменим решение, как показано на Рис.3. Добавим три контрола в предыдущий пример: TextBox, RegularExpressionValidator и еще один контрол RequiredFieldValidator. Их значения параметров зададим следующим образом:
TextBox:
ValidationGroup = "Group1";
RequiredFieldValidator:
ControlToValidate = "TextBox2";
ValidationGroup = "Group1";
ErrorMessage = "Не задано число!".
RegularExpressionValidator:
ControlToValidate = "TextBox2";
ValidationExpression = "[-+]?[0-9]{1,}(\.[0-9]{1,}){0,1}";
ValidationGroup = "Group1";
ErrorMessage = "Обнаружено не число!".

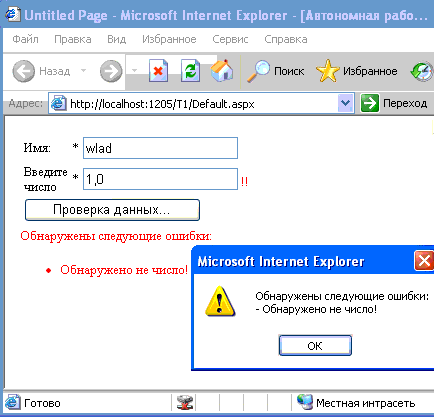
Рис.3. Решение для проверки совместного использования RequiredFieldValidator и RegularExpression
Соответственно, в код aspx файла проекта добавится строка таблицы (между тэгами <tr> </tr>):
<tr>
<td>Введите число:</td>
<td>*</td>
<td>
<asp:TextBox ID="TextBox2" runat="server">
</asp:TextBox>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1"
runat="server" ErrorMessage="Обнаружено не число!"
ControlToValidate="TextBox2" ValidationExpression="[-+]?[0-9]{1,}(\.[0-9]{1,}){0,1}"
ValidationGroup="Group1">!!</asp:RegularExpressionValidator>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2"
runat="server" ErrorMessage="Не задано число!" ControlToValidate="TextBox2"
ValidationGroup="Group1">!!</asp:RequiredFieldValidator>
</td>
</tr>
И при проходении валидации:
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = "Валидация пройдена";
}

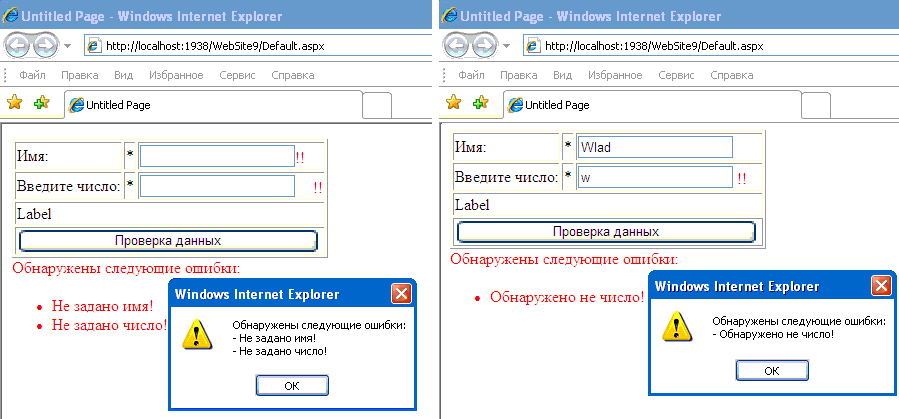
Рис.4. Проверка совместного использования RequiredFieldValidator и RegularExpressionValidator
Помешала запятая (Рис.5.):

Рис.5. Проверка совместного использования RequiredFieldValidator и RegularExpressionValidator
Параграф 3. CompareValidator
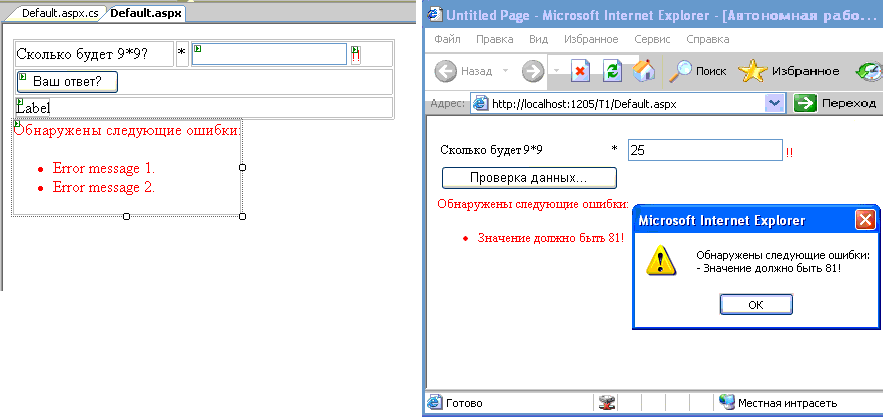
CompareValidator позволяет накладывать на проверяемые значения различные условия сравнений. В предыдущем решении уберем контролы, добавленные в параграфе 2 вместе с HTML кодом добавленной строки таблицы и уберем контрол RequiredFieldValidator, который мы использовали для контроля ввода имени в параграфе 1. Вместо него поместим на форму контрол CompareValidator (контрол ValidationSummary остался на форме). Решение примет вид, показанный на Рис.6. (слева).
Значения параметров CompareValidator установим:
ValidationGroup = "Group1";
ControlToValidate = "TextBox1";
Operator = "Equal";
ValueToCompare = "81";
Text = "!!"
Type = "integer"
ErrorMessage = "Значение должно быть 81!".
Значение параметра "Operator" может иметь значения:
Equal - равно;
NotEqual - не равно;
GreaterThan - больше;
GreaterThanEqual - больше и равно;
LessThan - меньше;
LessThanEqual - меньше и равно;
DataTypeChack - проверка даты.

Рис.6. Проверка использования CompareValidator
Соответственно, код ".aspx" файла проекта будет иметь вид:
<form id="Form1" runat="server">
<table width="50%">
<tr>
<td>Сколько будет 9*9?</td><td>*</td>
<td><asp:TextBox runat="server" id="TextBox1" />
<asp:CompareValidator runat="server" id="CompareValidator1"
ValidationGroup="Group1"
ControlToValidate="TextBox1"
<!--Может быть Equal, NotEqual, GreaterThan, GreaterThanEqual, LessThan, LessThanEqual-->
Operator="Equal"
ValueToCompare="81"
Text="!!"
<!--Может быть Currency, Date, Double, Integer, String-->
Type="integer"
ErrorMessage="Значение должно быть 81!" />
</td>
</tr>
<tr>
<td colspan="3">
<asp:Button ID="Button1" runat="server" Text="Ваш ответ?" ValidationGroup="Group1"
OnClick="Button1_Click" />
</td>
</tr>
<tr>
<td colspan="3">
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</td>
</tr>
</table>
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
ValidationGroup="Group1"
ShowMessageBox="true"
ShowSummary="true"
HeaderText="Обнаружены следующие ошибки:"
DisplayMode="BulletList" />
</form>
CompareValidator может быть использован для проверки не только строк (параметр "Type" = "String") и чисел (параметр "Type" = "Integer" или "Double"), но и валют (параметр "Type" = "Currency") и дат (параметр "Type" = "Date"). Дата может быть введена через точку или черточку.
<td>Введите дату Вашего рождения:</td> <td>*</td> <td><asp:textbox runat="server" id="TextBox1" /> <asp:CompareValidator runat="server" id="CompareValidator1" ValidationGroup="Group1" ControlToValidate="TextBox1" Display="Static" Operator="DataTypeCheck" Type="date" ErrorMessage="Дата введена не верно" /> </td>
Параграф 4. RangeValidator
RangeValidator позволяет проверить попадание контролируемого параметра в некоторый диапазон.
Поскольку применение еще не рассмотренных контролов полностью аналогично уже рассмотренным, то далее мы лишь приводим HTML коды самих валидаторов на ".aspx" странице помня, что значение параметра ValidationGroup, равное значению "Group1" связывает валидатор с ValidationSummary, который, что предполагается далее, мы не будем ни изменять ни убирать из примеров.
Основные параметры контрола RangeValidator "MinimumValue" и "MaximumValue" значение которых зависит от параметра "Type". Выход за пределы значения равносилен не прохождению валидации.
<tr> <td>Введите дату Вашего рождения:</td><td>*</td> <td><asp:TextBox runat="server" id="TextBox1" /> <asp:RangeValidator runat="server" id="RangeValidator1" ValidationGroup="Group1" ControlToValidate="TextBox1" Display="Dynamic" MinimumValue="1.01.1997" MaximumValue="1.01.2007" Type="Date" ErrorMessage="Дата Вашего рождения никак не может быть менее 1.01.1997 и более 1.01.2007г"/> </td> </tr>
Параграф 5. CustomValidator
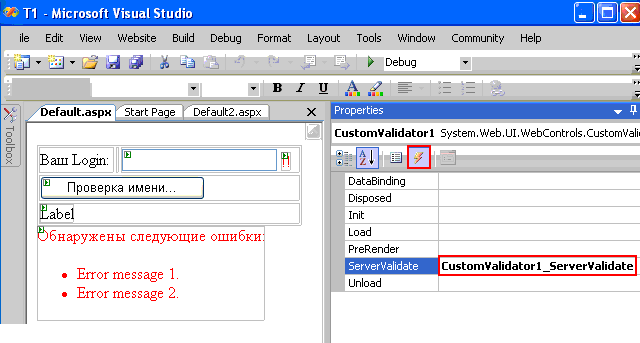
CustomValidator позволяет ввести свою логику проверки ввода. Для этого достаточно на вкладке Events окна свойств валидатора создать обработчик для события ServerValidate (Рис.7) и, в данном событии, определить свою логику для проверки ввода.

Рис.7 Проект для проверки применения CustomValidator
<tr>
<td>Ваш Login:</td><td></td>
<td><asp:TextBox runat="server" id="TextBox1" />
<asp:CustomValidator runat="server" id="CustomValidator1"
ValidationGroup="Group1"
Text="!!"
ControlToValidate="TextBox1"
<!--Здесь можно задать также и клиентскую функцию,-->
<!--но, с точки зрения безопасности приложения, целесообразно использовать-->
<!--серверную функцию.-->
<!--ClientValidationFunction="MyFunction"-->
ErrorMessage="Для Вас это не доступно!"
EnableClientScript="False"
OnServerValidate="CustomValidator1_ServerValidate" />
</td>
</tr>
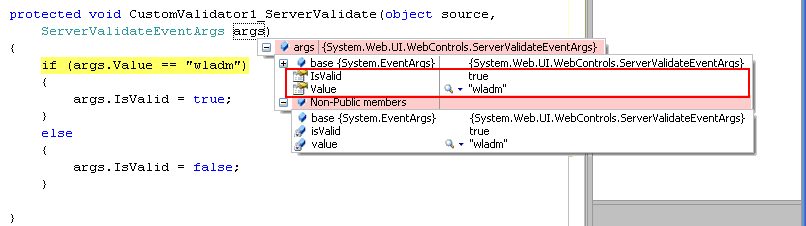
Как и ранее Button1_Click доступен только при прохождении валидации контролируемого элемента управления. Если условия прохождения не выполнены, то необходимо сбросить в значение "false" свойство IsValid (Рис.8).
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = "Валидация пройдена";
}
protected void CustomValidator1_ServerValidate(object source, ServerValidateEventArgs args)
{
if(args.Value == "wladm")
{
args.IsValid = true;
}
else
{
args.IsValid = false;
}
}

Рис.8 Событие CustomValidator1_ServerValidate и его параметры
Молчанов Владислав 25.12.2007г.
Еcли Вы пришли с поискового сервера - посетите мою главную страничку
На главной странице Вы найдете программы комплекса Veles - программы для автолюбителей,
программу NumberPhoto, созданную для работы с фото, сделанными цифровым фотоаппаратом,
программу Локальный Web сайт - предназначенную для просмотра и прослушивания
файлов большинства графических и звуковых форматов в Web Browser,
программу Bricks - игрушку для детей и взрослых, программу записную книжку,
программу TellMe - говорящий Русско-Английский разговорник - программу для тех, кто собирается
погостить за бугром или повысить свои знания в английском, теоретический материал
по программированию в среде Borland C++ builder, C# (Windows приложения и ASP.Net Web сайты).