Раздел 1. Начала разработки Windows Application решений в Visual Studio NET
Глава 3. Методика создания меню
Глава 4. Добавление рабочих панелей
Глава 5. Вывода текстовой информации
Глава 6. Работа со списками
Глава 7. Сохранение параметров приложения
Глава 8. Приложение с дочерними окнами
Глава 9. Класс BackgroundWorker и новые возможности работа с потоками в Visual Studio 2005/2008
Глава 10. Создание дистрибутива для Windows приложения в Visual Studio 2005
Глава 1 Простейший Windows Application проект
Параграф 1. Традиционное здравствуйте
Параграф 2. Добавляем кнопочку
Параграф 3. Добавляем поле ввода и вывода
Параграф 4. Добавляем выполнение математической операции
Параграф 5. Добавляем картиночку
Параграф 1. Традиционное здравствуйте
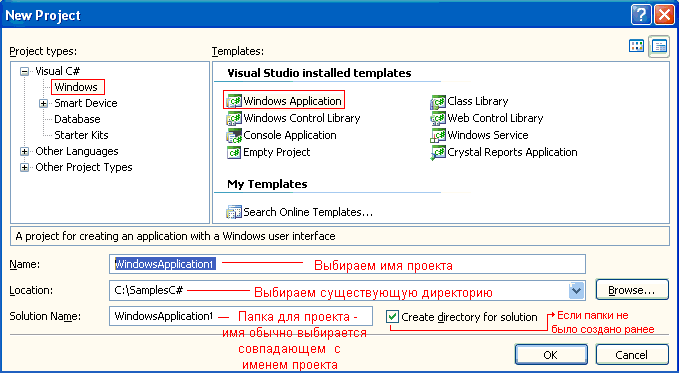
Для создания Windows Application решения C# (приложения, проекта), после запуска Visual Studio.NET, нажимаем на кнопку в New Project (левая на панели инструментов), или нажимаем комбинацию клавиш Ctrl + Shift + N, или заходим в меню File и далее выбираем New и затем Project. На экране появляется диалоговая панель New Project (Рис.1.).

Рис.1. Диалоговая панель New Project
Выбираем и задаем:
Project Types: Visual C#;
Templates: Windows Application;
Name: пишем то имя, с которым будет сформирован .exe файл;
Location: директория в которой будет помещен проект (для удобства желательно создать директорию поближе к корню диска, например C:\SamplesC#);
Можно поставить галочку "Create Directory for Solytion" или задать директорию для данного решения в выбранной папке(Browse...).
Нажимаем OK.
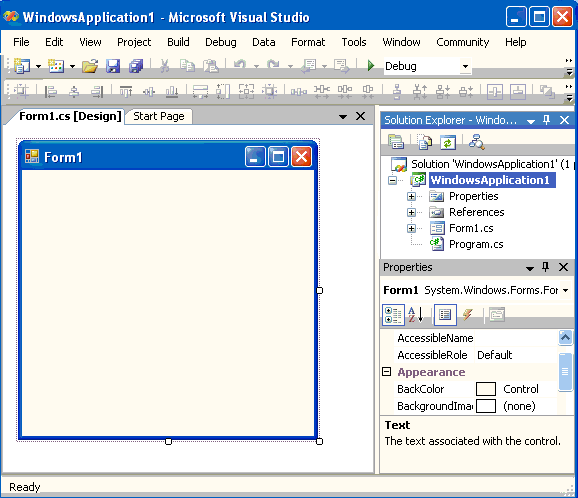
В редакторе кода появилась заготовка окна на вкладке Form1.cs[Designe] (Рис. 2.1.), а в папке C:\SamplesC# папка WindowsApplication1 c файлом WindowsApplication.sln (файл проекта решения) и подпапка WindowsApplication со своими подпапками Bin, Obj, Properties, которые пока содержат пустые поддиректории и, в которые, будут помещаться файлы, необходимые для сборки и отладки программы и .exe файл, о чем речь пойдет ниже. Файлы проекта Form1.cs, Form1.Designer.cs, Program.cs и WindowsApplication.csproj располагаются в подпапке WindowsApplication1.

Рис. 2.1.
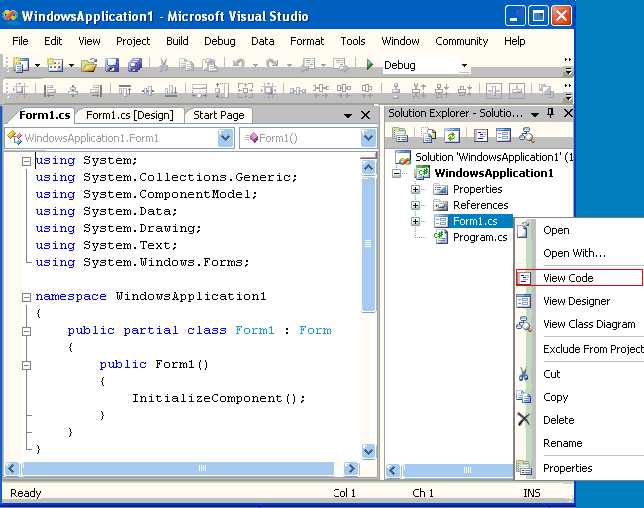
В окне "Solutation Explorer" (Меню Viev | Solutation Explorer) выполним правый клик мышкой на файле проекта - "Form1.cs" - и выберем пункт меню "Viev Code" (или нажимаем F7), вызываем файл кода проекта (Рис. 2.2.):

Рис.2.2.
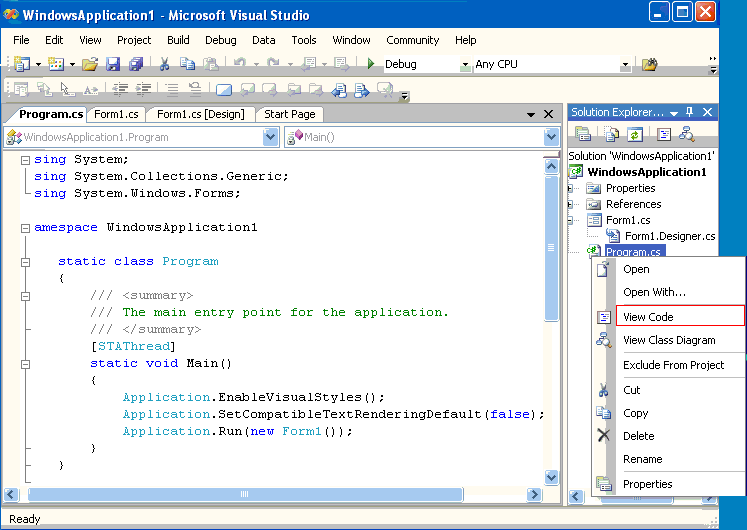
В отличии от VisualStudio 2003 в данном файле только определения класса формы (Form1) с единственной пока функцией конструктора. Однако это не означает, что функция main исчезла вообще - ее разработчики просто перенесли в другой файл - Program.cs (Рис. 2.3.).

Рис.2.3.
Код, как и в консольном приложении, описанном в любом учебнике по языкам семейства C, содержит статическую функцию Main(). В ней, собственно, и осуществляется инициализация приложения (также как и Borland C++ и многих других языках вызовом Application.Run() - запуском цикла обработки сообщений). При этом создается экземпляр класса Form1, конструктор которого вызывает функцию InitializeComponent(), выполняющую необходимые начальные установки.
И еще одно отличие от VisualStudio 2003 - вынос функций создания контролов, которые будут использоваться в форме приложения и самой формы в файл Form1.Designer.cs.

Рис.2.4.
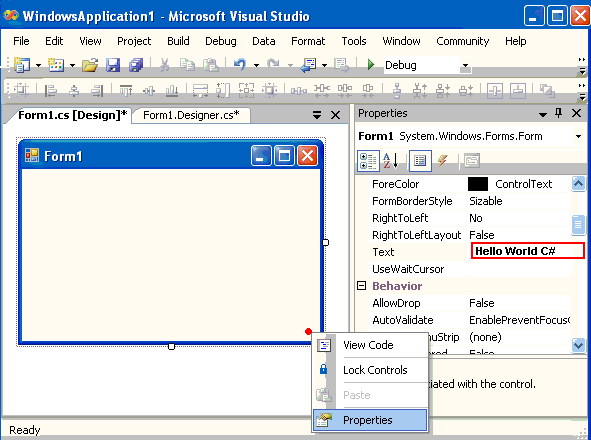
Возвращаемся к дизайнеру формы (вкладка Form1.cs[Design]), вызовем свойства формы (Properties) в контекстном меню формы (Рис.2.5.), кликнув правой кнопкой мышки на бланке формы (или меню View\Properties Window Ctrl+W, P) и в окне Properties из множества свойств установим:

Рис.2.5.
Свойство Text - Hllo World C#;
BackColor - выберем (клик мышкой на поле и нажать стрелочку вниз) понравившийся нам цвет формы из трех возможных наборов;
StartPosition - CenterScreen.
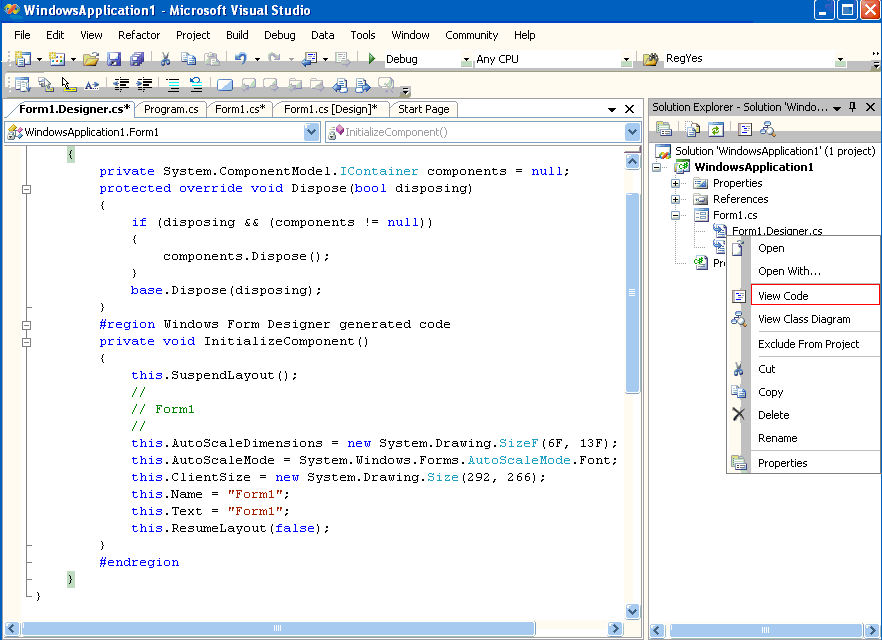
Вновь посмотрим код в окне Form1.Designe.cs - изменилась функция InitializeComponent() - в ней появились внесенные изменения:
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F); this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font; this.BackColor = System.Drawing.Color.FromArgb (((int)(((byte)(255)))), ((int)(((byte)(224)))), ((int)(((byte)(192))))); this.ClientSize = new System.Drawing.Size(298, 172); this.Name = "Form1"; this.Text = "Hello World C#"; this.ResumeLayout(false);
Однако, не все свойства удается поменять так легко, например имя формы (Form1).просто так поменять (как это было, например, в Delphi и Borland C++ Builder) нельзя - необходимо внести сразу два изменения, а именно, изменить имя формы (свойство Name ) в окне Properties и имя файла Form1.cs в Solutation Explorer. Причина - проект привязан к платформе OS, а файл .cs нет и существуют раздельно.
Далее, изменим свойство Icon (в поле выбора нажимаем кнопочку с тремя точками и из файлов загрузим какую либо картинку) и вновь посмотрим изменения в коде в файле Form1.Designe.cs:
this.Icon = ((System.Drawing.Icon)(resources.GetObject("$this.Icon")));
Видно, что здесь появился вызов System.Drawing.Iсon, в качестве параметра которого выступает объект, помещенный в файл ресурсов - Form1.resx. Откроем его (с помощью контекстного меню узла Solutation Explorer - View Code) и убедимся, что такой ресурс есть (это XML файл).
<assembly alias="System.Drawing" name="System.Drawing,
Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" />
<data name="$this.Icon" type="System.Drawing.Icon, System.Drawing"
mimetype="application/x-microsoft.net.object.bytearray.base64">
<value>
AAABAAEAEBAQAAA .....
и далее двоичный код картинки
............
</value>
</data>
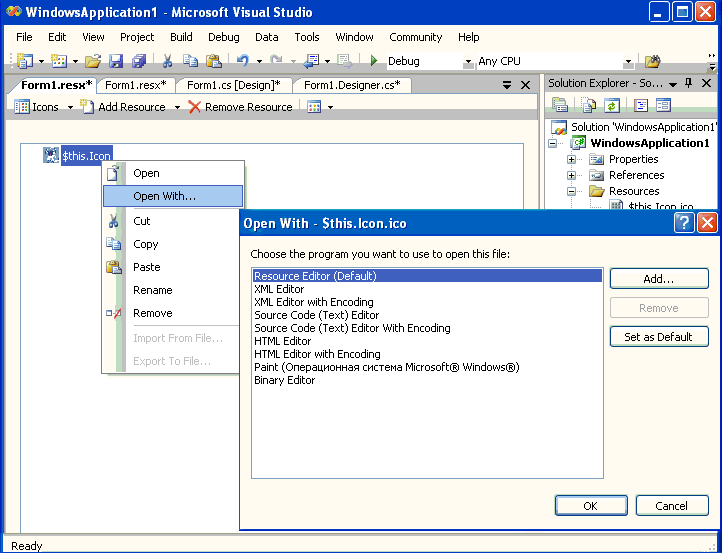
В контекстном меню закладки Form.resx выберем пункт View Designer. В окне Open Width можем выбрать подходящий редактор (для данного случая Resource Editor) и отредактировать ресурс (в данном случае иконку) - Рис. 3.1.

Рис.3.1.
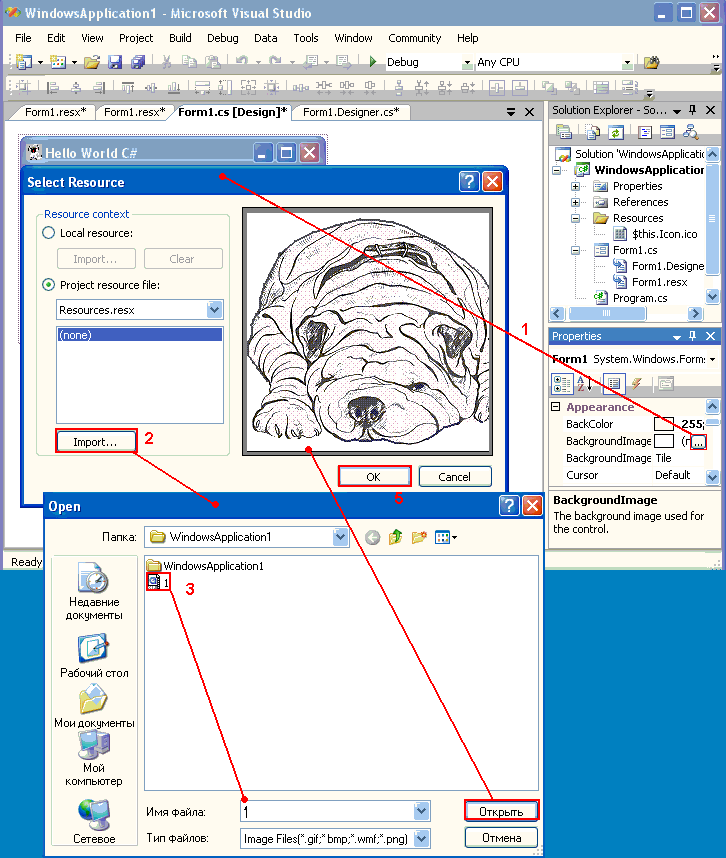
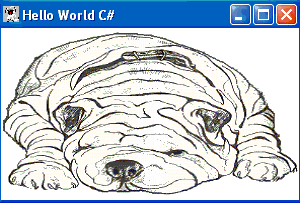
И последний штрих - для того, чтобы сделать визитную карточку C#, вмеcто цвета в BackGround, в свойство формы BackgroundImage добавим картиночку, как показано на рисунке 3.2., и, не забудем поставить для свойство BackgroundImageLayout значение Stretch.

Рис. 3.2.
Теперь нажимаем F5 (меню Debug/Start Debuging) и видим созданное приложение (Рис.4.):

Рис.4. Приложение Hello World C#
Параграф 2. >Добавляем кнопочку
В меню View | Toolbox находим контрол Button и, кликнув по нему мышкой, перемещаем указатель на форму (если ошиблись, то кликаем по нужному контролу или вне окна формы) - и далее, кликаем мышкой в границах окна формы - контрол переместился на форму.
Далее, устанавливаем размеры кнопки. Размеры любого контрола, как и приложения в целом, можно и нагляднее устанавливать перетаскиванием маркеров и перетаскиванием всего контрола (при выделенном кликом мышки контроле и нажатой левой клавиши мышки).
Следующий этап - установка свойств кнопки, которые устанавливаются аналогично установки свойств для самой формы (View | Proporties Window или контекстное меню контрола, пункт Properties):
Установим следующие свойства:
Text - имя кнопки;
Font - по вкусу;
BackColor - по вкусу;
FlatStyle - по вкусу.
Другие свойства пока трогать не будем. Но, чтобы при нажатии кнопочки что то происходило, создадим обработчик события ее нажатия. Переходим на вкладку Events окна Properties и делаем двойной щелчок левой клавишей мышки в поле против события Click (для события нажатия это равнозначно двойному клику мышки по самой кнопке). После чего, в файле Form1.cs решения появится код обработчика:
private void
button1_Click(object sender, EventArgs e)
{
}
Вписываем в него следующий код для вывода диалогового окна:
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show(this, "Hello World C#");
}
Прежде чем нажать F5 посмотрим как изменился код решения в файле Form1.Designe.cs. Первое и главное - появилась строка объявления для кнопки:
this.button1 = new System.Windows.Forms.Button();
Добавилось и изменения свойств кнопки и задание обработчика события ее нажатия:
// button1 this.button1.Location = new System.Drawing.Point(199, 1); this.button1.Name = "button1"; this.button1.Size = new System.Drawing.Size(98, 23); this.button1.TabIndex = 0; this.button1.Text = "Hello"; this.button1.UseVisualStyleBackColor = true; this.button1.Click += new System.EventHandler(this.button1_Click);
Отметим, что кнопка буквально создана динамически в функции InitializeComponent(), что говорит о том, что контролы в C# можно создавать и динамически (достаточно повторить в любом месте файла Form1.cs данный код).
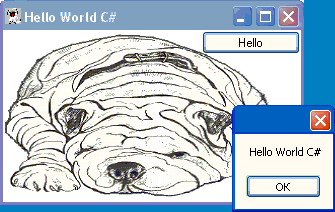
Нажимаем F5 и видим результат (Рис.5.).

Рис.5. Приложение с кнопкой и окном диалога
Вывод сообщения можно выполнить с заголовком
MessageBox.Show(this,"Hello World C#","Кнопка нажата");
Параграф 3. Добавляем поле ввода и вывода
Уберем BackgrountImage (будем считать, что этот великолепный шарпей свою рекламную функцию выполнил). Также как кнопку, добавляем на форму еще два контрола из ToolBox - TextBox и Label и поставим простую задачу - ввести текст в контрол TextBox и вывести его в элементе Label.
Вначале изменим некоторые свойства например шрифты и цвета контрол, начальный текст надписей и т.п. Особо подберем выравнивание - свойство TextAlign и добавим в обработчик события нажатия кнопки вместо кода вывода сообщений, следующий код:
label1.Text=textBox1.Text;
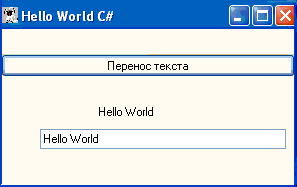
После выполнения (F5) получим результат (Рис.5.):

Рис.5. Перенос текста
Параграф 4. Добавляем выполнение математической операции
Слегка изменим названия кнопок, тексты надписей и некоторые свойства, как показано на Рис.6., и изменим код обработчика события нажатия кнопки (кстати, быстрый переход к основному обработчику события контрола - двойной клик на контроле в дизайнере формы):
int viNumber=Convert.ToInt32(textBox1.Text)*5; label1.Text="Введенное число, умноженное на 5 = "+ (Convert.ToInt32(viNumber)).ToString();
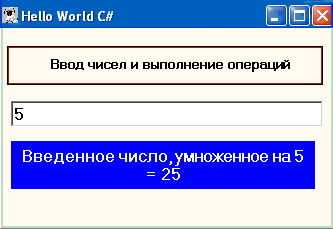
После выполнения (F5) получим результат (Рис.6.):

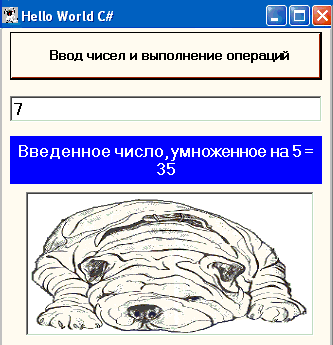
Рис.6. Выполнение математической операции
Параграф 5. Добавляем картиночку
И наконец немного украсим приложение, для чего поместим на форму контрол PictureBox и загрузим в него произвольную картиночку. Для чего воспользуемся свойством контрола Image (загрузка полностью аналогична загрузке иконки, которая была описана выше). Формат загружаемого файла может быть .bmp, .ico, emf, .wmf, .png, .jpg, .jpeg, .gif (в том числе и анимационные). Установим в окне Proporties свойства контрола Image:
BorderStyle - Fixed3D;
SizeMode - StretchImage;
После выполнения (F5) получим результат (Рис.7.):

Рис.7. Простейшее Windows Application решение
Файл можно грузить и программно:
private void button1_Click_1(object sender, EventArgs e)
{
pictureBox1.Image = Image.FromFile(@"C:\\a\1.gif");
}
Молчанов Владислав 15.06.2004г.
Адаптировано к VS 2005 29.10.2006г.
Еcли Вы пришли с поискового сервера - посетите мою главную страничку
На главной странице Ва узнаете, как я могу помочь Вам в написании офисной программы любой сложности в соответствии с Вашими запросами. И найдете ряд програм или ссылок на образцы.
Кроме того - на главной странице Вы найдете бесплатные программы: программы комплекса Veles - программы для автолюбителей, программы из раздела графика - программы для работы с фото, сделанными цифровым фотоаппаратом, программу Bricks - игрушку для детей и взрослых, программу записную книжку, программу TellMe - говорящий Русско-Английский разговорник - программу для тех, кто собирается погостить за бугром или повысить свои знания в английском, теоретический материал по программированию в среде Borland C++ Builder, C# (Windows приложения и ASP.Net Web сайты).